HTML memang bahasa yang wajib dipelajari, bagi yang mau menjadi web developer.
Karena…
HTML merupakan bahasa dasar untuk membuat web.
Saya yakin, kamu sudah pernah mendengar HTML sebelumnya. Tapi tidak ada salahnya membaca kembali artikel ini.
Pada tutorial ini, kita akan benar-benar membahas dari nol hingga kamu bisa membuat halaman HTML sendiri.
Baiklah…
Mari kita mulai!
Apa itu HTML?
Mari kita lihat pengertian HTML
Menurut wikipedia:
HTML atau HyperText Markup Language merupakan sebuah bahasa markah untuk membuat halaman web.
Paham kan maksudnya?
Kalau belum paham, sini saya jelaskan…
Jadi, HTML itu adalah sebuah bahasa yang menggunakan markup atau penanda untuk membuat halaman web.
Penanda atau markup ini, nanti akan kita sebut dengan Tag.
HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web.
Kalau kita ibaratkan nih..
HTML itu seperti batu bata untuk membangun rumah. Batu bata ini dapat disusun, hingga menjadi fondasi dasar.
HTML adalah implementasi dari SGML.
Kalau kita lihat, beberapa tag seperti <title>, <p>, <li>, dan <h1> sampai <h6> berasal dari SGML. Namun, tidak semua yang ada di HTML berasal dari SGML.
Salah satunya adalah Hyperlink, yang murni hasil pemikiran Tim Berners-Lee.
Ide tentang HTML ini kemudian disebarkan ke dalam sebuah mailing list dan segera menjadi perhatian berbagai ilmuwan komputer di seluruh dunia.
Langsung aja ke praktek nya :)
Adapun peralatan yang harus kamu persiapkan adalah:
1. Teks Editor untuk Menulis HTML
Teks editor akan kita gunakan untuk menulis kode-kode HTML. Kamu bebas menggunakan teks editor apapun.
Notepad boleh, Notepad++ juga boleh..

2. Web Browser untuk Membuka HTML
Web browser akan kita gunakan untuk membuka HTML. Kamu juga bebeas menggunakan web browser apapun.
Membuat Dokumen HTML Pertamamu
Kini tiba saatnya, kamu harus mencoba sendiri membuat dokumen HTML. Caranya sangat mudah.
Mari kita mulai dengan membuka teks editor, lalu tulislah kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML #01</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
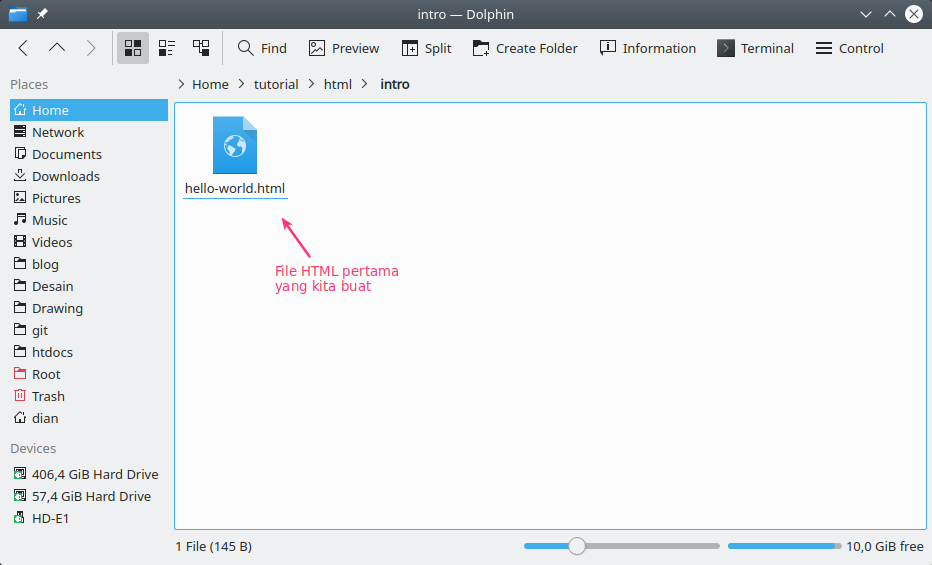
Setelah itu, simpan dengan nama hello-world.html.

Oke.. lanjut!
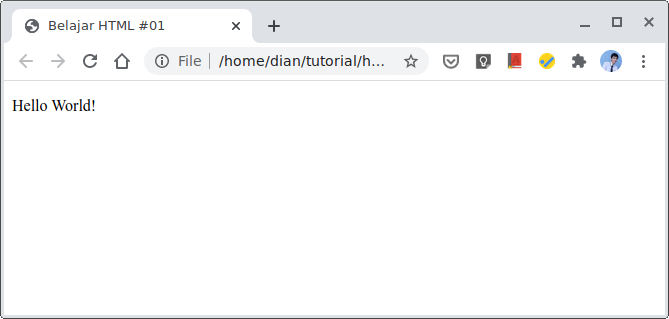
Sekarang cobalah buka file hello-world.html dengan web browser.. maka hasilnya:

Selamat! 🎉
Kita sudah berhasil membuat halaman web pertama dengan HTML.





Komentar